Autism Improvised: A Non-Profit Responsive Redesign
Case Study
Overview

Autism Improvised (AI), is a non-profit organization founded in Georgia. They use the power of applied improv and theatre to help facilitate social communication skills and adaptive thinking within people living with mild to moderate Autism. Using a two-pronged support system, AI places an emphasis on gaining transitional skills to prepare individuals for entry into the competitive workforce, college, and adulthood in general.
The primary goal of this project was to give a fantastic organization a vastly improved web presence and organizational structure, meant to alleviate pain points within the stakeholders as well as address user-centric issues related to the original site.
Team & Role
The team consisted of three individuals (including myself) that attended Georgia Tech’s UX/UI Boot Camp. We worked with and were informed by the stakeholders of Autism Improvised.
Timeline: ~3 Weeks
Scope: To complete a full UX redesign, ending with a responsive high-fidelity prototype, case study, and presentation
The primary goal of this project was to give a fantastic organization a vastly improved web presence and organizational structure, meant to alleviate pain points within the stakeholders as well as address user-centric issues related to the original site.
- Jonathan Kaplan: UX Researcher, UX Design, Usability Testing
- Tae Yun Koo: UX Design, UI Design, Logo Design
- Khadijah Khan: UX Design, UI Design, Hi-fidelity prototype

The Problem
User Perspective
An average user (self-advocate/primary care guardian), must complete the same process for information gathering and program sign-ups. The user must go to autismimprovised.org, understand the organization and what services they provide, determine usefulness and applicability to themselves, discover potential programs, and contact the AI staff to learn more information as well as “interview” to ensure best fit.
Problem:
The current website does not have a clear information hierarchy that intuitively provides the participant with necessary information. This creates unnecessary confusion as the participant tries to register or learn more.
To discover more information, the user must contact stakeholders by phone to register and participate. If either user or stakeholder decide the potential user is NOT a good fit, time is wasted on behalf of both parties.
Stakeholder Perspective
Stakeholders want to give every single person with social impairment issues a safe landing space for self-exploration and interpersonal growth. They are a pioneer of social communication training techniques and wish to expand to fit the needs of their community and communities like them.
Problem:
The current system in place is a slow, arduous, and hands on approach for something that could be automated. Stakeholders vocalized that they spend more time responding to emails and answering calls than they do growing and developing their organization.
Because of this, donations slow down, fewer programs are offered, and there is not enough time to develop new and beneficial offerings.
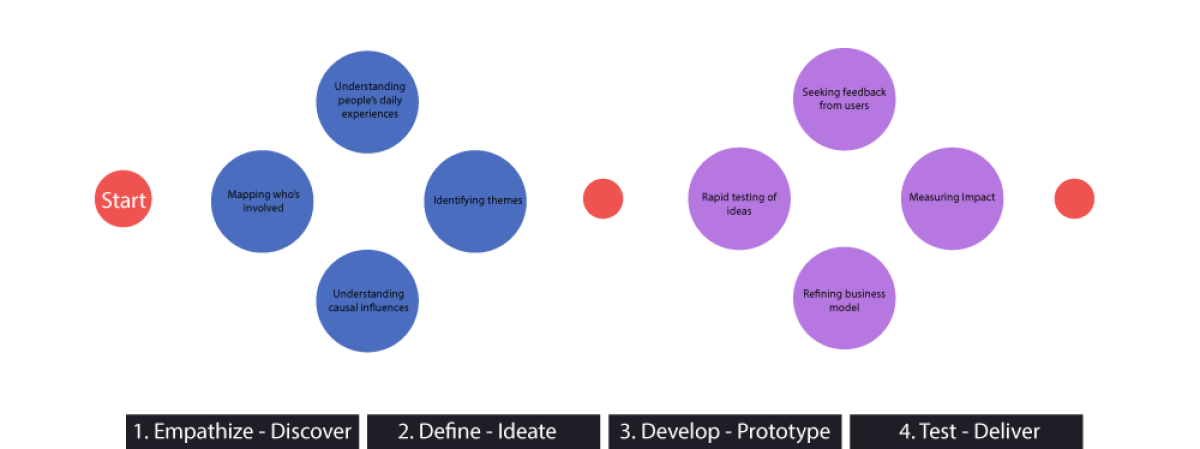
Our Process
The process we used is cyclical and iterative. Every step within the below diagram is a general framework. Steps were revisited and re-addressed as needed.

UX Strategies
Heuristic Evaluation & Research
Annotated the current site, highlighted what was done well and what could be improved upon. Further general research was conducted to consolidate the teams understanding of Autism, Autism Improvised, etc.
Interviews
Gained insight into both user and stakeholder behavior, opinions, and preferences. To maximize the effectiveness of our user flows and subsequent work.
Surveys
Established a better understanding of general users and gathered insight, leading to a streamlined user experience.
Competitive Analysis
Viewed how potential direct and indirect competitors organize their content, inform users, and how those users might sign up for their services.
User Personas
Give a voice to the people we are designing for and understand the experience they go through before, during, and after they use Autism Improvised.
Journey Map
Empathized with the user base and create a familiar story that would highlight their experiences.
Affinity Diagram
Consolidated user research findings and grouped similar ideas to more accurately understand the scope of every issue at hand.
Prioritization Matrix
Organized thoughts from the affinity diagram to more accurately reflect the priorities of stake holders contrasted with those of the user.
View Below
to see partial documentation of our UX process. If you would like to see more, shoot me an email!
 Survey Results n=10
Survey Results n=10 Survey Results n=10
Survey Results n=10 One of many red-lined pages, collaborated on using inVisionApp
One of many red-lined pages, collaborated on using inVisionApp Competitive Analysis
Competitive Analysis Proto Persona
Proto Persona Persona 1 (The self-advocate)
Persona 1 (The self-advocate) Persona 2 (The primary care guardian)
Persona 2 (The primary care guardian) Journey Map
Journey Map Affinity Diagram
Affinity Diagram Card Sorting
Card Sorting
User Research Insights
-
Users visit websites such as autismimprovised.org to view event logistics and information with regards to what the organization achieves, and how to participate, either as a volunteer or user.
-
Word of mouth recommendations and social media outreach is far better at assuring participation than a website.
-
Users wish to “get in and out” as quickly as possible to gather as much information as they need and register with little hassle. If the process takes too long, users voiced that they would be more likely to find other alternatives.
-
Signing up for multiple programs (as a parent might) is time consuming and frustrating. Anything to streamline this process is an achievement.
Prototype & Information Architecture


We conducted card sorting tasks for potential users to better structure the information architecture. Using insights gathered from user research strategies, we created multiple versions of paper prototypes, consolidated our organization strategies and solutions, and crafted low fidelity wireframes.
We identified key aspects of the site that needed enhancement, i.e. structure of home page, program descriptions, and a new participant portal to streamline signup and information gathering processes.
Style

Tae Yun & Khadijah, worked on the style guide and created a fantastic iconography to mirror the new logo that Tae Yun’s created.
The logo is especially significant because it truly drives home what AI represents. The outside A is styled as a puzzle piece to stay true to the purpose of Autism Improvised, but also to elicit the feeling of a stage, with its centerpiece being the user.
High-Fidelity Prototype


High-Fidelity designs improved not only the aesthetics, but the navigation, user flow, and clarity of the entire site.
Change Highlights:
- Added a filter for classes and workshops for users to find programs of that apply to them, rather than relying on a phone call
- Ensured accessibility standards for contrast levels on all assets
- A professional, fun, and exciting landing page for people looking for answers
Note: Upon retrospection, we realized that the orange-red hue we used in our prototype might be somewhat harsh for the community we are trying to cater to. The “pop” might be too much visually.
If colors were chosen again, we most likely would have gone with an analogous as the secondary color in our styling.
Usability Testing Strategies
-
User testing with low-fi wireframes: to validate navigation architecture, and find any issues with usability of the base structure
-
A/B testing with high-fidelity prototype: to validate UI style and understand the best way to convey information to potential users
Note: this is one portion of the project that we would have liked to improve upon. If we were to revisit it, we would have loved to conduct more usability tests and A/B testing to determine better fit for users and the organization. Due to complications early on in the project, we ran behind schedule and as such did not get nearly as much testing done as we would have liked to in the allotted time.
Outcomes
The project redesign was well received within the organization. Because the project timeline was fairly short, we only had the time and bandwidth to produce ~5 pages for the organization as well as a participant portal design.
The current autismimprovised.org is powered by WIX and as such, the organization does not have the freedom to use our designs as they are. As of writing this, no design changes have been made on the original autismimprovised.org website. Our group is still in contact with the stakeholders of AI and plan to work with them on a financially and technologically realistic redesign when our boot camp program is concluded.
As a result of our work with AI, the stakeholders have a direction in which they would like to take their website. We believe that we gave them valuable insight into what their web presence could be, and hope to help them complete their goal of expanding the reach of the organization and streamlining the onboarding process for everyone involved.
What I learned
- Collaboration is key to producing a great product
- Reaching out and staying in contact with stakeholders is an absolutely imperative process that can drastically change the scope and goals of a project
- UI design is entirely dependent on the context in which you produce said designs. There is no one right answer and everything from color patterns to drop shadows contribute to a flawless and enjoyable experience. Being cognizant of who your audience is will help designs stay true to their purpose.
- Nothing should be overlooked.
What we could have done better
- Initial research and outreach is not limited to the original time allocated for it.
- We should have continued to interview and interact with users of Autism Improvised throughout the entire design process.
- Research and card sorting would have been more effective using actual users of autismimprovised.org.